Portfolio
Go Autocomplete
COMING SOON. This is an in progress project. I'm using Finite State Autonama and Trie Data Structures to create a library for fast-as-possible autocomplete in Golang. It uses some of the topics covered here, but also more advanced stuff as well. In Progress Repo
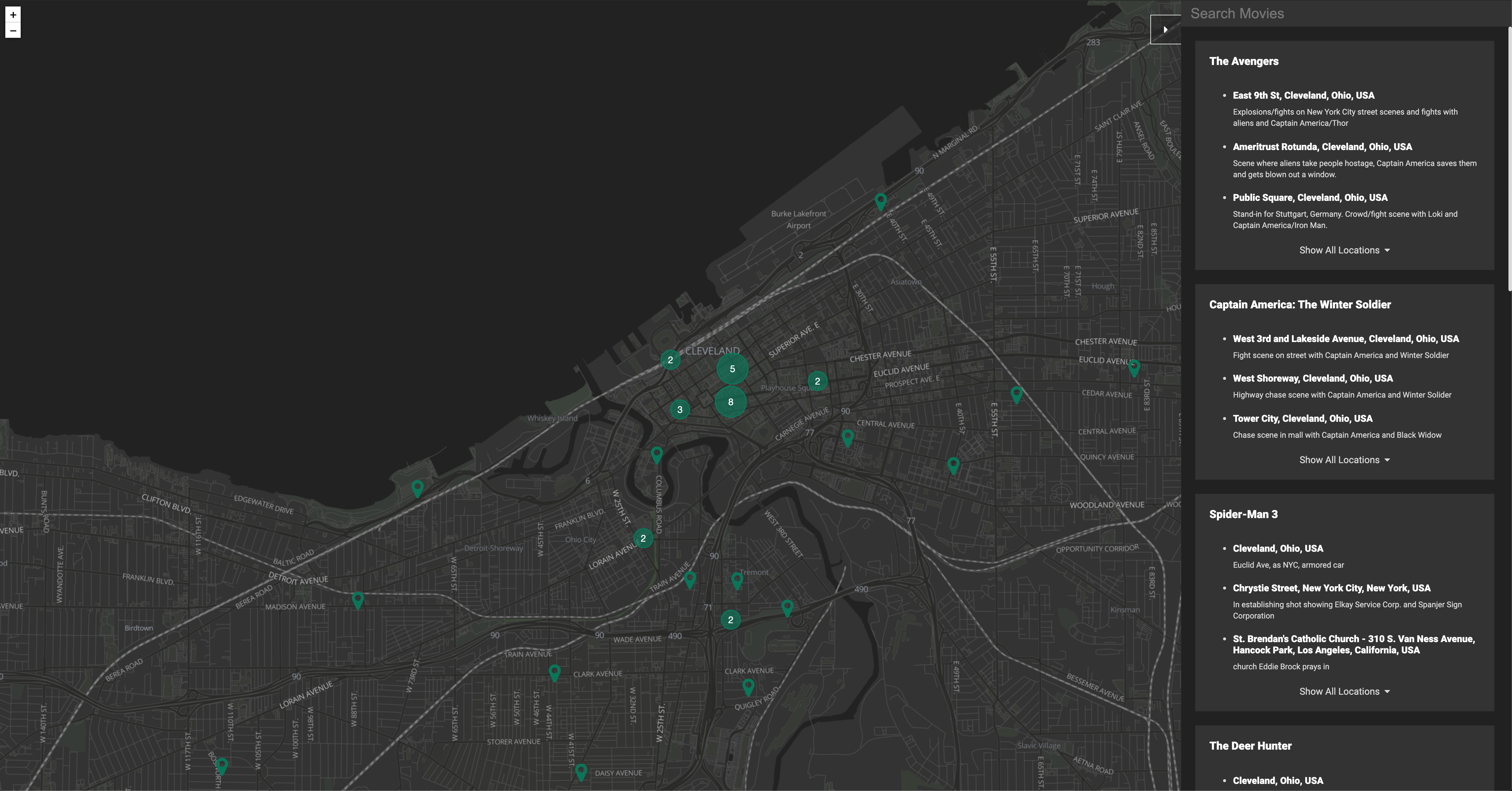
Movie Map

Movie Map is an interactive map built with Leaflet.js on React with an Express backend. I scraped IMDb to get a list of all movies, and their shooting locations around the world. I then hit Google's geocoding API to get location infomation (like latitude/longitude coordinates) and stored all that information in MongoDB. When you view the map location data is clustered based on your zoom level. This is done using geohashes. For each lat/lon coordinate in the database, I also compute the geohash of that coordiante, and using the prefixes of the geohash, I can quickly look up which locations belong in each cluster. This also allowed me to cache the location clusters, making the map update even faster.
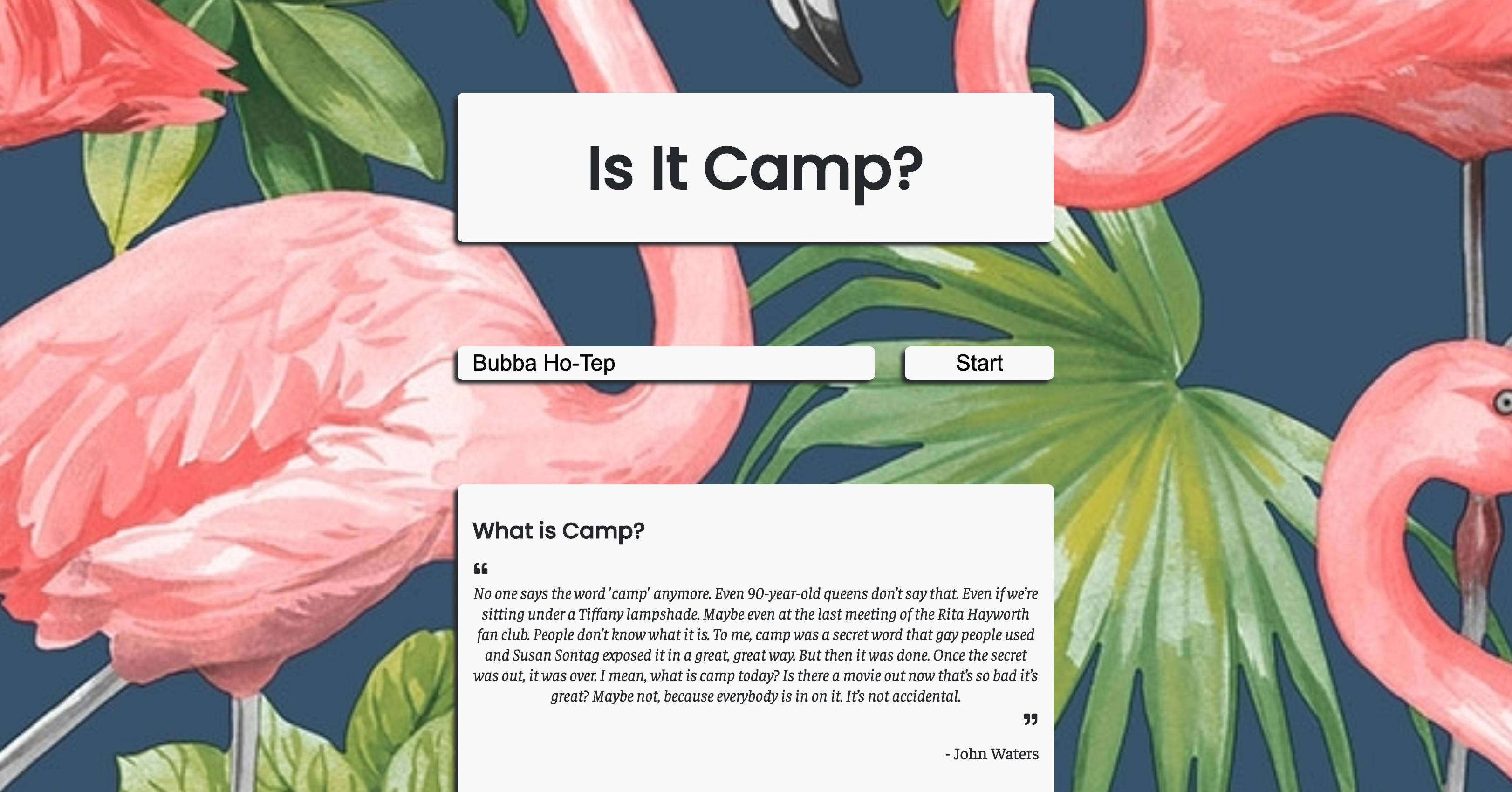
Is It Camp?

IsItCamp is a small website with a list of questions that determine how campy a movie is. It's written with a React frontend, and an Express backend with some Node.js side scripts. While not a very complicated concept (simply a list of yes or no questions, each with a certain score), there was some room to add interesting features.
One of the interesting bits of this site, is the movie autocomplete. There are about half a million movies out there, and writing a fast autocomplete can get complicated. Some things I'd like to point out about how I wrote the autocomplete for this site...
Results are sorted primarily by how many IMDb ratings they have, and then by title length Movies with the same title will have the year they were released appended to their title The backend code uses a Radix tree, a more efficient data structure for autocomplete than a prefix trie The Radix tree (or Trie) I used was written from scratch without using any libraries. There are libraries out there that probably could have handled this, but the goal of this project was to learn more about javascript. A more detailed explanation of how I built this can be read in this blog post